
前回は【内部リンク編】をアップしましたが、
今回は【外部リンク編】を解説したいと思います。
『外部リンク』とは、【外部】サイト(別ブログ)へのリンクのことをいいます。

基本的なやりかたについては【内部リンク編】と同じです。
それでは、以下に【外部リンク】の説明をします。
文字列にリンクを貼る
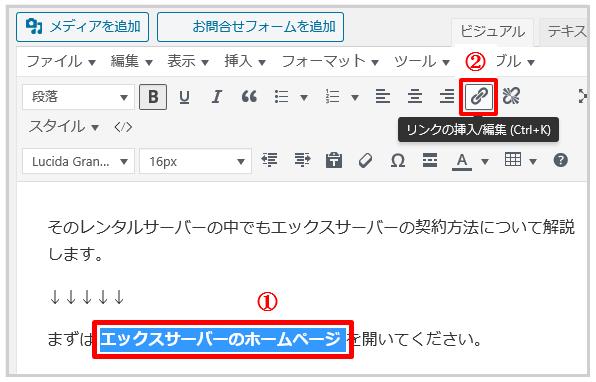
それでは『エックスサーバーのホームページ』をリンク設定してみましょう。
① リンクの貼りたい文字列をドラッグ
②【リンクの挿入/編集】をクリック

【リンク設定】のボタンをクリックします。

ここで『エックスサーバーのホームページ』を表示させます。
アドレスバーのURLをクリックすると、赤枠で囲んだ通り青く反転します。
この状態でURLをコピーします。

先程のWordPressの画面に戻ります。
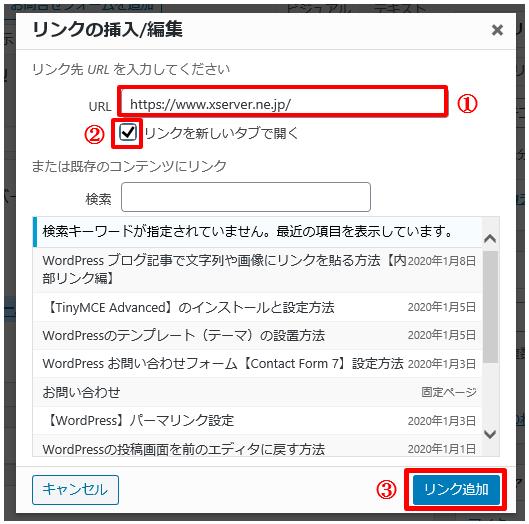
① 下の【リンクの挿入/編集】画面のURL欄に、先ほどコピーしたURLを貼り付けます。
②【リンクを新しいタブで開く】にチェックを入れて
③【リンク追加】をクリック

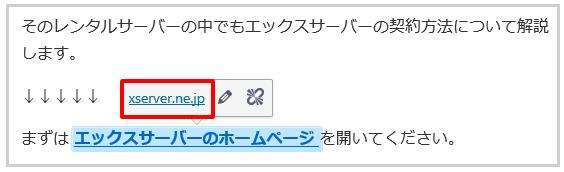
下の画面が現れます。 リンクを貼った文字列をクリックするとリンク先のURLが表示されます。

記事をプレビューしますと下のような感じになります。 赤枠部が今回作成した文字列です。 文字列をクリックすると『エックスサーバーのホームページ』に飛びます。

画像にリンクを貼る方法
画像をクリックすると別のページやサイトにジャンプするように設定します。
文字列にリンクを貼る方法とやり方はほとんど一緒です。
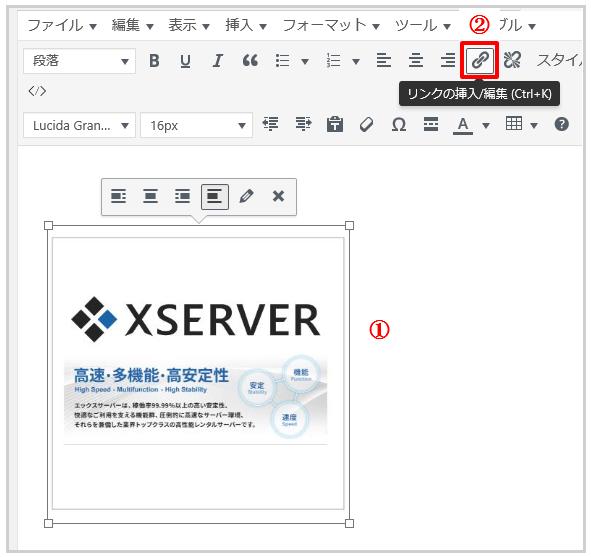
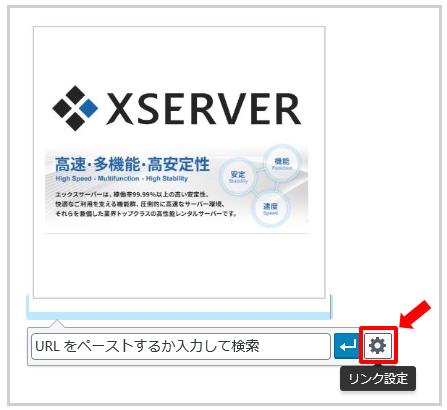
まずはWordpress内に画像を貼りましょう。 (ここでの画像はエックスサーバーの画像です)
① 貼りつけた画像をクリックします
②【リンクの挿入/編集】ボタンをクリック

【リンク設定】ボタンをクリック

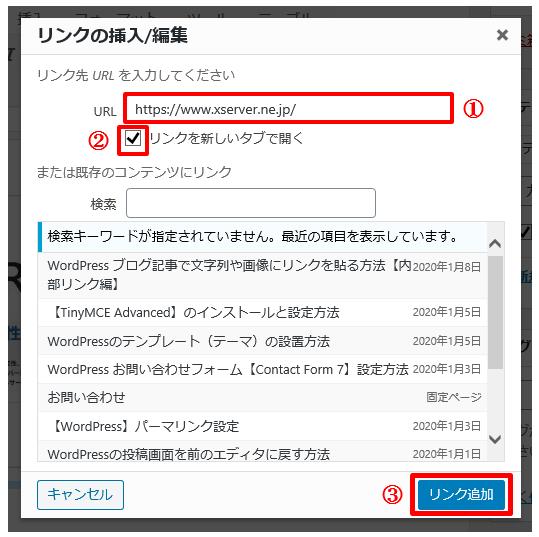
下の画面が現れます。
① 画像先のサイトのURLをコピーして貼り付けてください。
②【リンクを新しいタブで開く】にチェックを入れて
③【リンク追加】をクリック

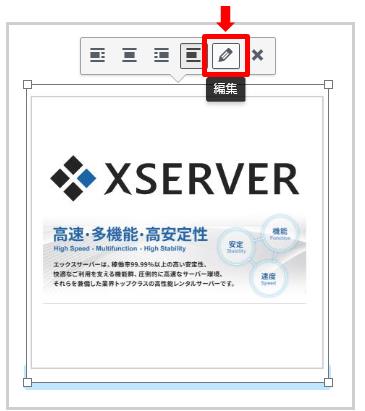
リンクが正しく貼れているかどうかを確認するには、 赤枠の鉛筆のマーク【編集】をクリックします。

【画像詳細】画面が表示され、赤枠の部分にリンク先のURLが表示されます。
これでリンクの貼り付けに成功しました。

外部リンクの文字列と画像のリンクの貼り方を説明しましたが、 【内部リンク】のやり方とほとんど同じだということがおわかりかと思います。
【内部リンク】も【外部リンク】も、基本的にやり方は同じで、 『ブログ内のリンク』か『別サイトのリンク』かの違いです。
いずれにしても、読者さんがより見やすいブログを作っていきましょう・・
【外部リンク編】の説明はこれで終わります・・//

最近のコメント