
(Simplycityの)子テーマとは、親テーマのスタイルを継承したものです。
子テーマの必要性
そもそも子テーマの必要性は、親テーマ がバージョンアップされても、(子テーマで)カスタマイズされた内容には影響を受けないからです。
子テーマがインストールされた時点で、WordPressには「親テーマ」と「子テーマ」の両方が存在する形になります。
そして、子テーマでカスタマイズした内容は親テーマよりも優先して反映されます。
デフォルトでは親テーマの内容がカスタマイズされていますが、子テーマで何らかのカスタマイズをしたら、親テーマよりも子テーマの内容の方が優先的に反映されるということです。
親テーマのみでカスタマイズしないほうが良い?
親テーマだけの状態で色々とカスタマイズすると、テーマ(Simplycity)のバージョンが新しく変って最新版をインストールしてしまうと、以前のバージョンのカスタマイズの内容が消えてしまうからです。
でも、以前のバージョンの段階で子テーマをインストールしてカスタマイズしておけば、親テーマの最新版をアップデートしても、子テーマでカスタマイズした内容はそのまま残ります。
ですので、この機会に是非「子テーマ」の設定をしておいて下さい。
子テーマのインストール方法
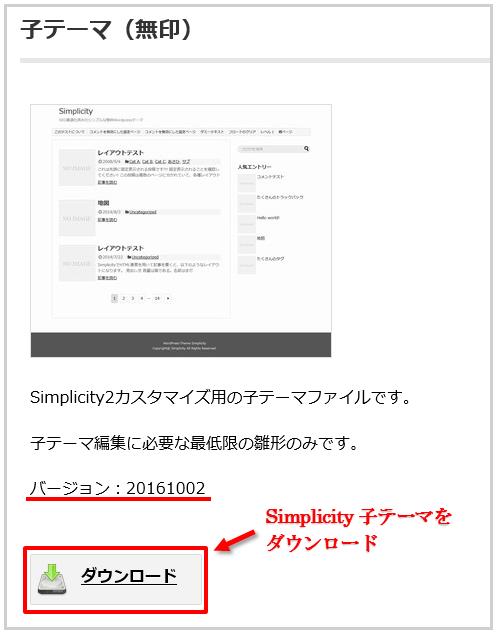
Simplicity childをダウンロードします。

Simplicity childのダウンロード先はこちらです。
↓↓↓↓↓ Simplicity childをダウンロードする
※ダウンロードしたZIPファイルは、解凍せずそのまま保持してください。
(本テンプレートのバージョンは20161002.zipですが、これ以降の最新バージョンがあればその最新版をダウンロードして下さい。)
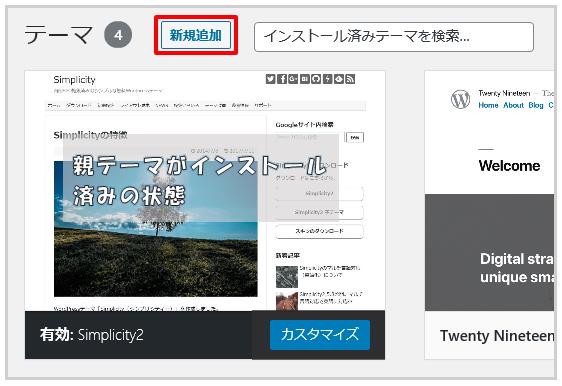
WordPressの管理画面から
【外観】➡ 【テーマ】を選択

【新規追加】をクリックします。(画面では既に親テーマがインストールされています)

【テーマのアップロード】をクリック。

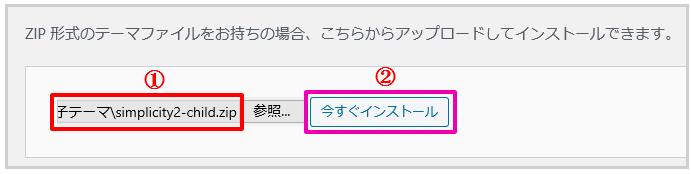
① 先ほどダウンロードしたzipファイルを選択(アップロード)して
②【今すぐインストール】をクリック

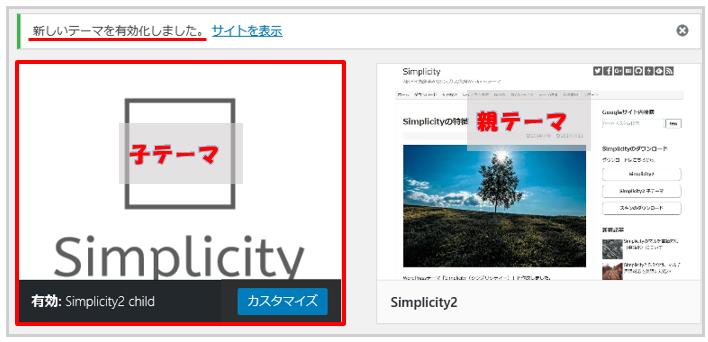
【有効化】をクリックします。

Simplycityの子テーマがインストールされ、有効化されました。

このように設定することで、Simplicityの親テーマのバージョンアップ時にも子テーマのカスタマイズファイルは失うこともなく、バージョンアップができます。


最近のコメント