
今回はブログ記事の中に目次を設置してくれるプラグイン 【Table of Contents Plus】のインストールと設定方法について解説します。
プラグインを入れると、この下にあるような目次を自動的に表示してくれます。 ↓↓↓↓↓
Table of Contents Plusとは
「table of contents」とは目次の事です。
【Table of Contents Plus】とは目次を自動的に表示させてくれるプラグインです。
記事の最初に目次を表示させることで、読者さんは一目でその記事の内容を知る事ができますし、読みたい項目へ飛ぶこともできます。
これによりブログ記事の早期離脱のリスクはありますが、読むのがめんどくさいと感じられるリスクも減ります。
また目次を利用することでSEO的にも有利になります。
Table of Contents Plusインストール方法
WordPressの管理画面から
【プラグイン】➡ 【新規追加】を選択

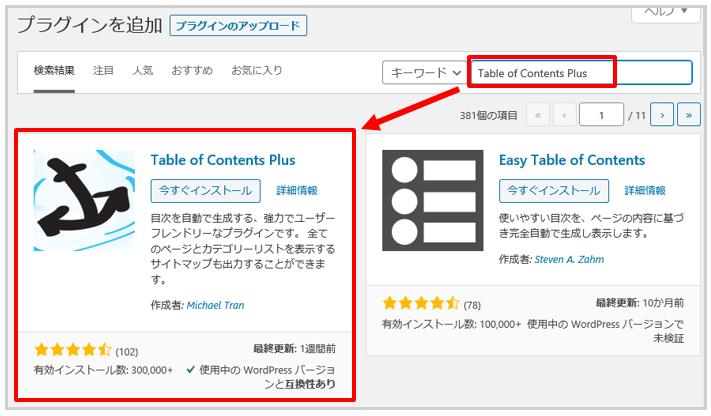
プラグインの検索窓に【Table of Contents Plus】と入力して、 表示される【Table of Contents Plus】プラグインの『今すぐインストール』を クリックします。 インストールが完了したら『有効化』をクリックしてください。

「インストール済みプラグイン」一覧にも追加されたことが分かります。

Table of Contents Plusの設定方法
WordPressの管理画面から
【設定】➡ 【TOC+】を選択

設定画面が表示されます。
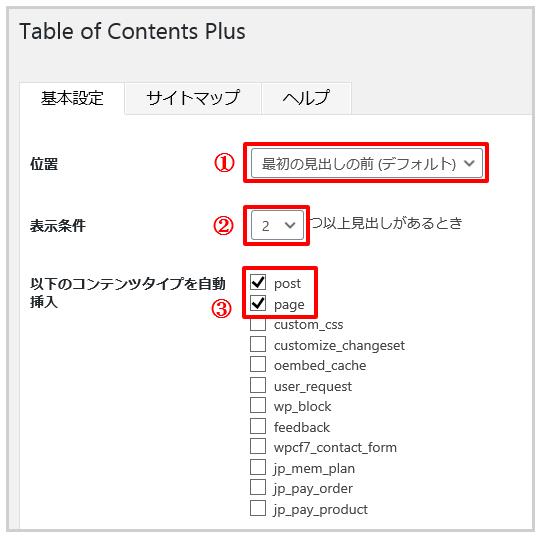
① 目次を表示させる場所の選択です。 最初の見出しの前(デフォルト)にしておきます(初期設定のままです)
② 見出しがいくつ以上あるときに目次を表示させるか・・の目安です。 最小の「2」に設定しておくと見出しが2個以上ある時に目次が表示されます
③ 目次を表示させたい記事の種類を選択します。
【post(一般投稿)】【page(固定ページ)】にチェックを入れます。
これは「一般投稿」「固定ページ」に目次を表示させることができます。

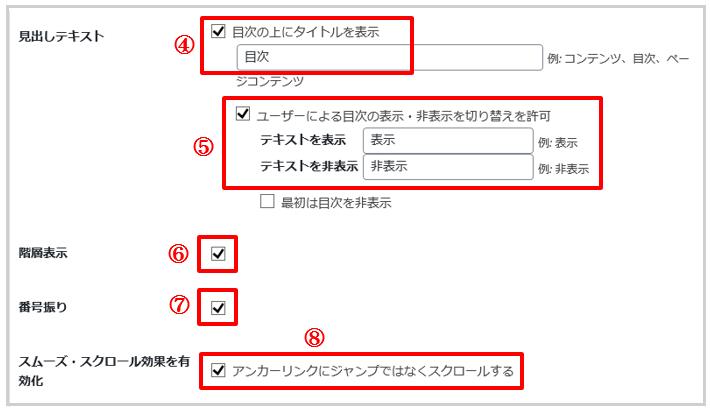
④ チェックを入れて目次のタイトルを入力します。
ここでは【目次】としておきます。
⑤ 目次を表示・非表示の切り替えボタンを表示させます。 【表示】【非表示】にします。
⑥ 目次を階層として表示するかどうかを決定します。
チェックを入れます。
⑦ 目次の項目に番号を付けるかどうかを決めます。
チェックを入れます。
⑧ 目次の項目をクリックした時に、スルスル~~っと滑らかにスクロールしていくようにするかどうか・・を決めます。 チェックを入れなければ、パッとジャンプする感じになります。 ジャンプさせたい方はチェックを外してください。 (両方試してみて好みの方を選んでください)

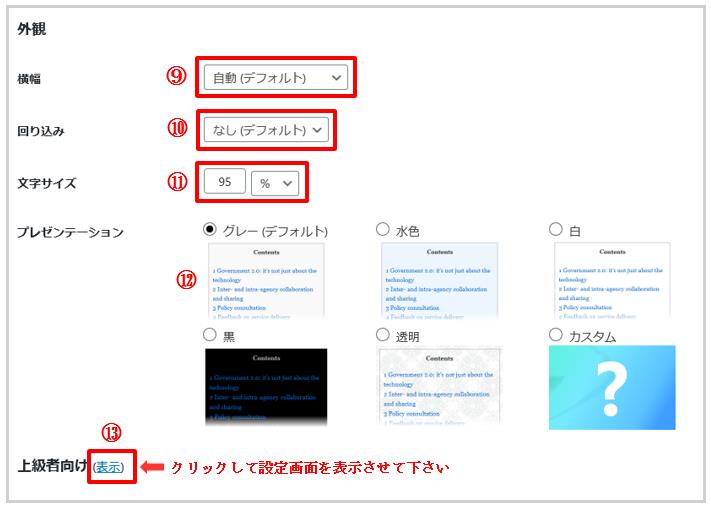
⑨ 目次の幅を選択します。 初期設定のままにしておきます。
⑩ 目次を左寄せ、右寄せなどにする事ができます。 初期設定のままにしておきます。
⑪ 目次の文字の大きさを決定します。 初期設定(本文の文字に対して95%の大きさ)のままにしておきます。
⑫ 目次のデザインを選択します。 好みのデザインを選択して下さい。
⑬ 上級者向けの横の(表示)をクリックします

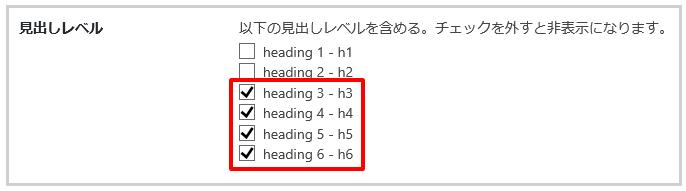
(表示)をクリックしますとさらにいろんな項目がズラリと出てきます。
その中で【見出しレベル】を見て下さい。
テンプレートによっては異なる場合があります。
大体の場合はh3以降のタグにチェックを入れていれば大丈夫です。

以上の設定が終わりましたら【設定を更新】をクリックします。

画面上にこれまでの設定を保存した文言がでます。

以上で設定が完了しました!
最後に
今回の設定で記事中に見出しを2つ以上入れると自動的に目次が表示されるように設定しました。
記事を更新した時にプレビューで見て下さい。
見出しを文章の全体の流れを意識しながら入れていくと全体の流れがわかりやすくなり、 読みやすいブログになります。
また、検索エンジンで表示されるタイトルの下に、目次のタイトル(見出し)リンクが表示されることもあるので、SEO対策にもなります。
では、以上になります。

最近のコメント